
”低コストで求人を成功させる”をモットーに日々奮闘中!!
現役人材募集担当者の”たけだ”です。
自社サイトで公開している求人情報をGoogleおしごと検索に表示させたい!と思っている方必見!!
Google おしごと検索(Google for jobs)に表示させたいけど、何をどうすれば良いか分からない方も多いのではないでしょうか?
いろんな記事で『求人情報(Job Posting)の構造化データをJSON-LDでマークアップする方法』は紹介されていますが、よくわからない・・・
と悩んでいるひとも多いと思います。実は私もそのひとり(;’∀’)
しかし!いろいろ試行錯誤した結果、カンタンな手順でマークアップして、表示させる方法を発見しました!!
そこで、今回はカンタンにな手順でGoogleおしごと検索に表示させる方法を大公開!!
↓↓WordPressを使用している方はこちらの記事をご覧下さい↓↓
【WordPress】Googleおしごと検索に表示する方法 -簡単操作!初心者向け-
【前準備】サイトマップを作成する
サイトマップとは、サイト全体のページ構成をリスト形式で記述したもので、ユーザーにも検索エンジンにもサイトの内容をわかりやすく伝えるという役割を果たします。
サイトマップを設置することで、Googleにサイトの存在や更新を素早く知らせ、クローラーを効率的に巡回させることができます。
サイトマップ作成方法はいくつかありますが、今回は簡単に作成できるツールを紹介します。
//すでにサイトマップを作成している方は次の項目へお進みください。//
サイトマップを作成-自動生成ツール『sitemap.xml Editor』
サイトのURLを入れるだけでサイトマップが簡単に作成できるサイトマップを作成-自動生成ツール
sitemap.xml Editor
http://www.sitemapxml.jp/

【使い方】
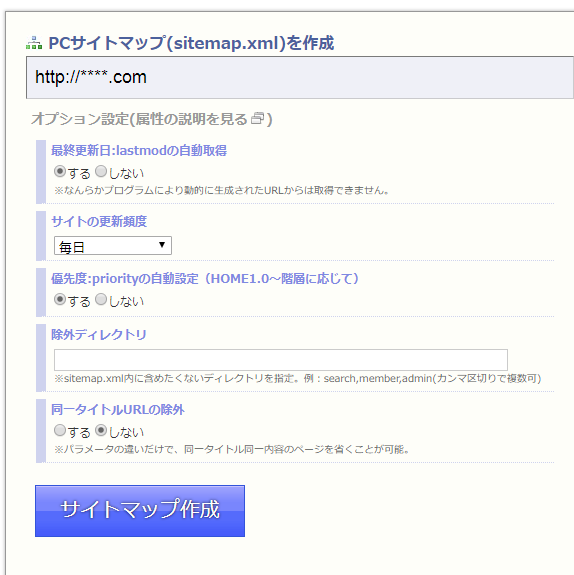
①PCサイトマップ(sitemap.xml)を作成欄にURLを入力
②サイトの更新頻度を選択(更新頻度に応じて選択)
③Googleに読み込ませたくないサイトがあれば、除外ディレクトリに入力
④サイトマップを作成
⑤作成したファイルをダウンロード
⑥ダウンロードしたsitemap.xmlをTOP画面にしているindex.htmlと同じ階層にアップロード
【↓↓さらに詳しい説明はこちらを参照してください↓↓】
https://ferret-plus.com/7906
求人ページをマークアップする
Google構造化データーマークアップ支援ツール
https://www.google.com/webmasters/markup-helper/u/0/
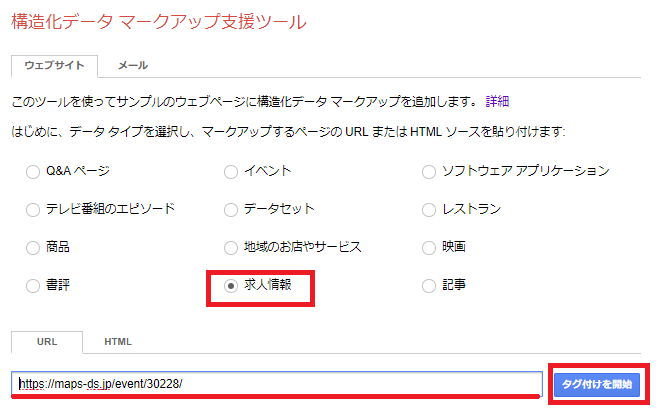
マークアップ支援ツールを開き、”求人情報”にを選択、マークアップしたい求人募集ページのURLを入力し、タグ付け開始ボタンをクリック

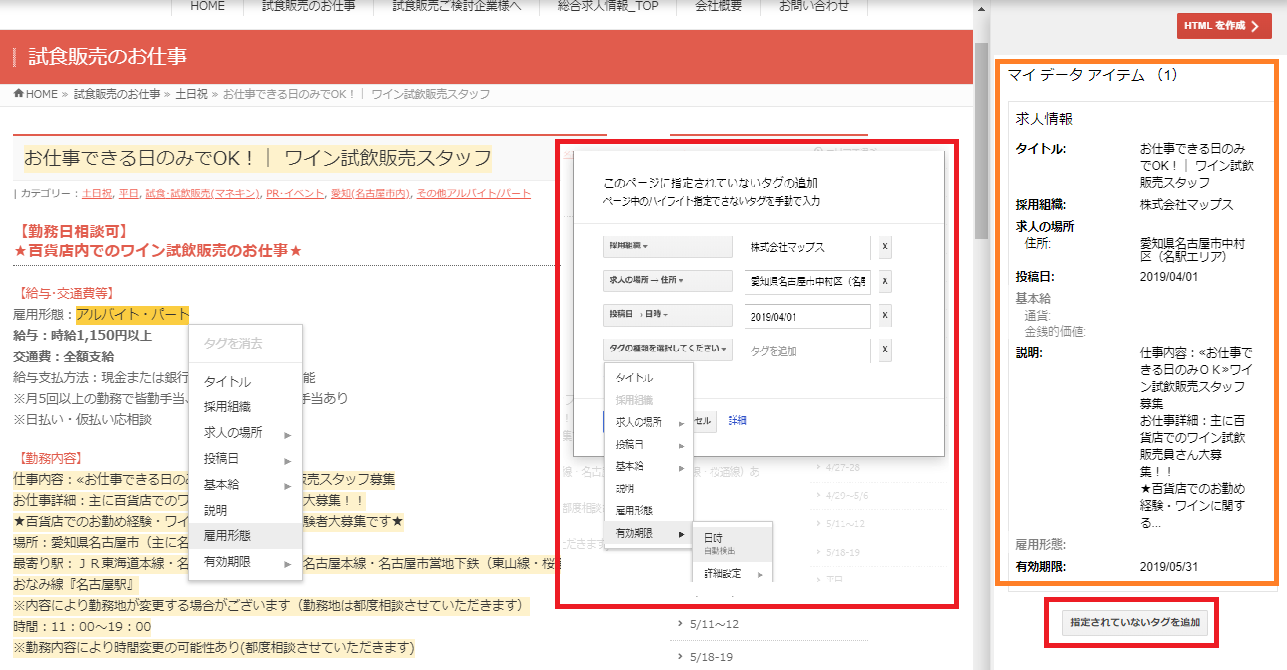
求人サイト内にある情報をドラックして選択すると、タグ付けする項目が表示されるので、項目を割り当てていきます。
割り当て項目は画面右側に表示されています。
必須項目を全て埋めていきます。
▪記事内に項目がない場合には右側にある[指定されていないタグを追加]から直接入力できます。

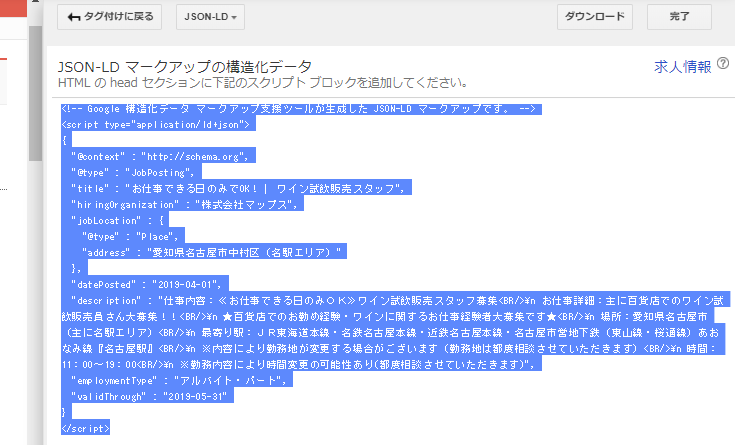
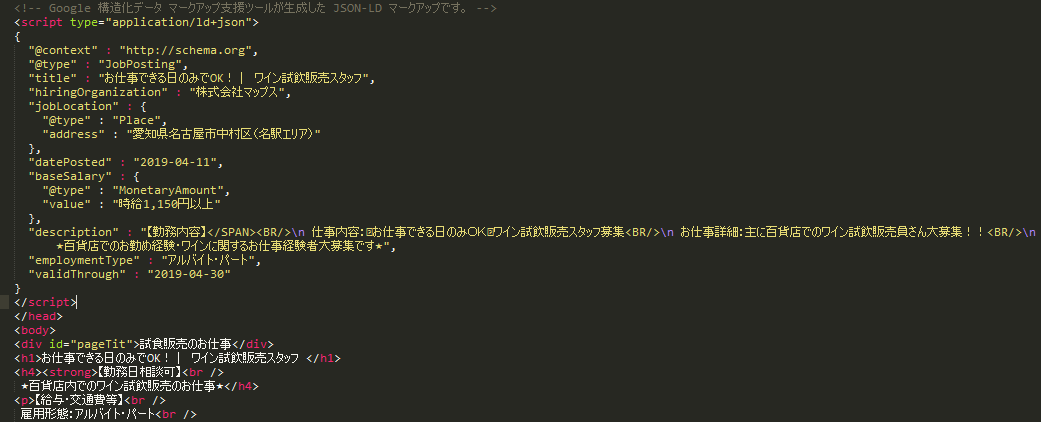
必須項目を全部埋めたら右上の[HTMLを作成]ボタンをクリック
マークアップされたHTMLが表示されるので、全て選択してコピーします。

求人募集ページに実装する
求人募集ページのhtmlファイルをサーバーのファイルマネージャーやFTPソフトを使用してダウンロードします。
【オススメFTPソフト】
・【オススメ】Windows/Macどちらでも対応FTPソフト
・Windowsの定番「FFFTP」
・Macならこちら「Cyberduck」
※下記作業前にファイルのバックアップ(コピー)を保存しておいてください。※
求人募集ページのhtmlファイルをテキストエディタで開き、先程のマークアップしたHTMLコードを<head></head>内または<body></body>内(どちらでもOK)に貼り付けし、保存します。

更新したファイルをFTPソフトを使用して元のディレクトリにアップロードしてファイルを上書きします。
以上で完成です!!
構造化できているかテストする
Google構造化データテストツールを使ってテストします。
Google構造化データテストツール
https://search.google.com/structured-data/testing-tool/u/0/
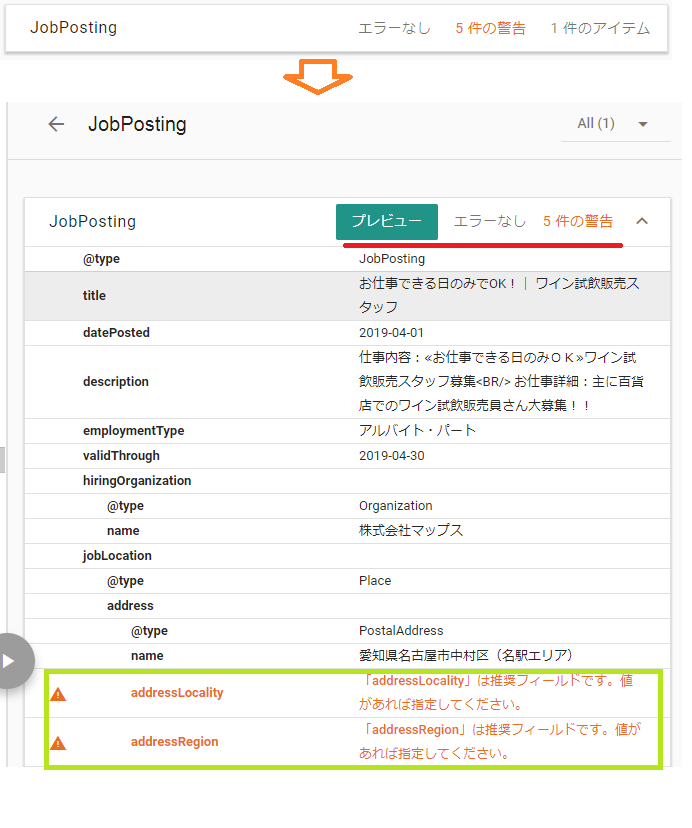
マークアップHTMLコードを貼ったページのURLを入力し[テストを実行]をクリック
ここで、エラーが無ければOKです。(エラーがあったら前項目の求人ページをマークアップするに戻ってやり直してください)
※警告は、推奨項目が未入力なだけなので問題はありません。

プレビューを選択してどのように表示されるかも確認してみましょう!
説明文など修正したい項目があれば、もう一度マークアップからやり直してください。
サイトマップを送信する
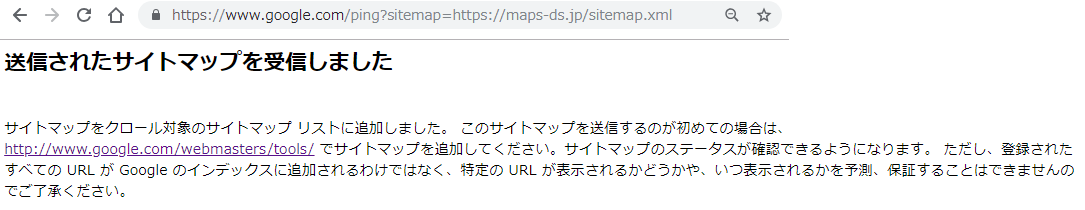
【前準備】で作成したsitemap.xmlファイルをアップロードしたURLをhttp://www.google.com/ping?sitemap=の後ろに貼り付たURLをブラウザのURLに入力して実行します。
http://www.google.com/ping?sitemap=(サイトURL)/sitemap.xml

これでGoogleおしごと検索(Google for jobs)に表示する作業は完了です!!
あとはGoogleにインデックスされるのを待ちましょう!
オススメツール
Google構造化データテストツール
https://search.google.com/search-console/about
Search Console のツールやレポートを使うことで、サイトの検索トラフィックや掲載順位を測定できるほか、問題を修正し、Google 検索結果でのサイトの注目度を高めることができます。
また、おしごと検索は求人情報が日々変化する為インデックス状態が常に保たれるわけではありません。
定期的にGoogle構造化テキストツールまたは上記インデックスURLを定期的に送信することをオススメします。
常にインデックスをされるにはIndexing APIを使用する事をGoogleは推奨しています。
この技術は少し難易度が高く、説明が長くなるので別記事でご案内していきます。
最後までお読みいただきありがとうございました!

